ReactではJavaScriptのアロー関数を使うことで「指定したタイミングで処理を実行させる」ことができるらしい。
これを「イベント」と言うらしく、例えばクリックした時に処理を実行するイベントのことを「onClickイベント」って言うらしい。
書き方としてはこう
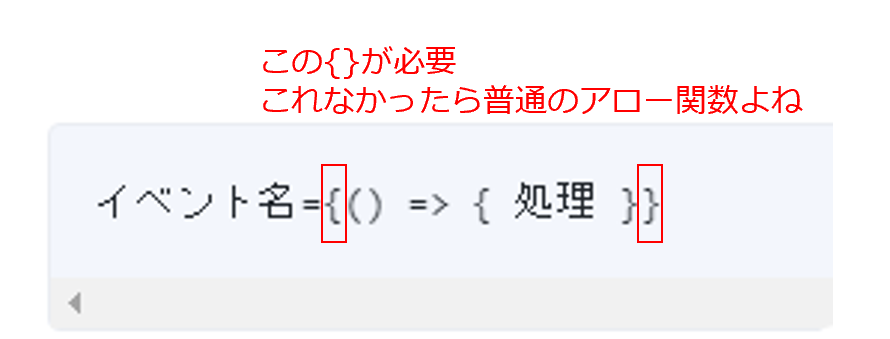
イベント名={() => { 処理 }}そしてこれはJSXの中でJSを使うことになるので、アロー関数の部分を{}で囲ってあげないといけない。これがちょっとややこく見えるよね。

例えばボタンがクリックされた時にテキストを表示させるのならこう
class App extends React.Component {
render() {
return (
<div>
<h1>シティボーイズの好きなコントといえば・・・</h1>
<button onClick={() => {console.log("原発コント")}}>原発コント</button>
<button onClick={() => {console.log("ははーんさん")}}>ははーんさん</button>
<button onClick={() => {console.log("クレーマーに謝罪")}}>クレーマーに謝罪</button>
<button onClick={() => {console.log("廊下を走る人達")}}>廊下を走る人達</button>
</div>
);
}
}中括弧を閉じるの忘れたりどっかいきそう。
