おっしゃ、今回はReactのstateを勉強していきます。ProgateのJavaScriptのコースをやった直後にReactに入っております。そこで出てきたstateっていうものに関して、理解を深めるために備忘録的に記事にしていきます。
イメージとしては文字通りゲームとかの「ステータス」の意味で考えると理解しやすいのかなって思いました。状態を定義して、その状態をいろんなものに変化させて、文章を表示したりとかデータを返したりするんだろうなと。
ポケモンだってステータスが毒になればダメージ食らうし、瀕死になったら戦えないし、そういうステータスを設定するために使うのがstateなのかな?
これがWEBサービスだったらどういう機能に使われているのかは、まだちょっとわからんけどね。ステータスによって動きが変わるような場面だから、ユーザーのアカウントのログイン状態を管理するのとかで使うのかな?
未ログイン状態ならログイン画面を出すし、ログイン状態ならマイページを表示する、みたいな出し分けがこのstateで出来るようになるのかも、と想像しちゃう。一旦仮置きでそうイメージしておこう。
JavaScriptのオブジェクトの考え方をもう一度思い出しました。
オブジェクトというのはこういう感じの記述
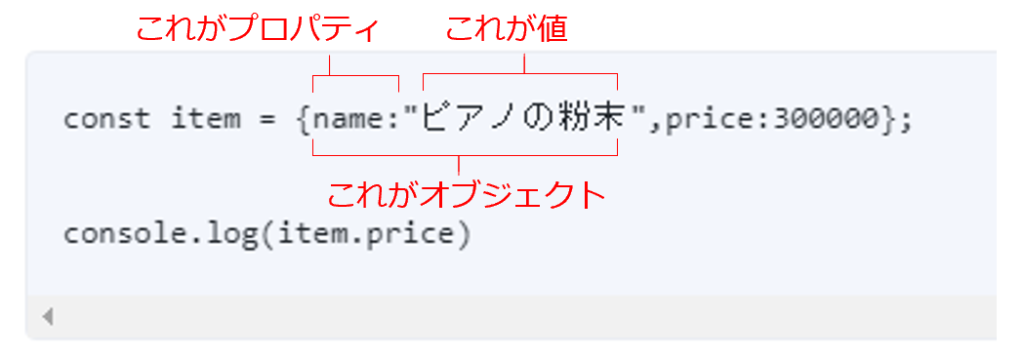
const item = {name:"ピアノの粉末",price:300000};
console.log(item.price)こう記述するとコンソールでは「300000」と出力される。
このオブジェクトのそれぞれの要素はこんな感じ

これを思い出した上で、stateの使い方をメモ書きしていきます。
stateを使うためには、まずはstateそのものを定義するところからなんだって。
class App extends React.Component {
constructor(props) {
super(props);
this.state = {name:"ピアノの粉末"};
}
・・・・・・・これでまずはstateの定義が完成した、らしい。
stateはオブジェクトとして定義するもので、そのオブジェクトの中の値がstateの初期値になるとのこと。だから今のstateは「ピアノの粉末」になるね。
ちなみにthis君、ぼくは君がどっから来たの何者なのかわからないけど、これからよろしくね。
てか上のコードではthis君以外にも意味不明なのが2つ来てるよね。
constructor(props) {
super(props);
君らいきなり何よっていう。でもこれはもう、こういうものなんだってさ。stateを定義するときの定型文として覚えてしまって良いらしいよ。this君ともどもコンゴトモヨロシク。
こういうのもちゃんと理解したいなと思いつつ、1つ理解すると3つわからないことが増えるという藪蛇になりそうなので、一旦こいつらを理解することとはご無沙汰しようと思うよ。
で、こうやって定義したstateはthis.stateで取得することが出来るんだって。
例えば
class App extends React.Component {
constructor(props) {
super(props);
this.state = {name:"ピアノの粉末"};
}
console.log(this.state);
}って書くと
{name:"ピアノの粉末"}って出力されるんだって。で、さらに
class App extends React.Component {
constructor(props) {
super(props);
this.state = {name:"ピアノの粉末"};
}
console.log(this.state.name);
}って書くとオブジェクトのnameの値を取得して
ピアノの粉末と表示させることができると。
ここからはstateの変更の仕方を書いていきます。stateを変更するには「setState()」というメソッドを使っていくんだって。こう記述するらしい。
this.setState({プロパティ名: 変更する値})この記述をすることで指定されたプロパティに対応するstateの値が変更される。stateの値が変更されることで、「this.state.name」で表示できる値も変更せることができる。ここでもthis君大活躍。君なしではだめらしい。
ちなみにReactでは、stateの値に直接別の値を代入するのはだめなんだって。例えば以下はどっちもだめなんだって。
this.state = {name:'ピアノの粉末'};
this.state = 'ピアノの粉末';stateの値を変更する場合はこうよ
this.setState({name:'ヤマハ'});たとえば
class App extends React.Component {
constructor(props) {
super(props);
this.state = {name: 'ヤマハ',price: 300000};
}
render() {
return (
<div>
<h1>{this.state.name}のピアノの粉末の値段は{this.state.price}です!!</h1>
{/* onClickの処理に、stateを変更する処理を加えてください */}
<button onClick={() => {this.setState({name:"ヤマハ",price:300000})}}>ヤマハ</button>
{/* onClickの処理に、stateを変更する処理を加えてください */}
<button onClick={() => {this.setState({name:"カワイ",price:250000})}}>カワイ</button>
</div>
);
}
}メソッドをイベントの中で呼び出すことも出来る。その方法はこう
onClick={() => {this.メソッド名()}}このthisっていうのが、同じファイル内でメソッドを指定する時にthisをつけるんだって!メソッド化した方がやっぱり記述少なくて済むし楽だよね。
