こんにちは。シノブです。
今回は自分のブログに
Googleanalyticsを設定する方法を
ご紹介していきます。
[/capbox]
WordPressやはてなブログなど
使っているCMSによって
導入の仕方が異なるので、
自分のブログの種類に応じて
作業内容はご確認ください。
グーグルアナリティクスの概要と設定の流れ
グーグルアナリティクスというのは、
自分のサイトの訪問者の属性や
行動パターン、流入経路などが把握できる
グーグルが提供しているツールです。
アナリティクスを通じて、
サイトにユーザーが来て、
どういう動きをして、
最終的にどうなったのかを
追うことが出来るので
サイトの改善に役立ちます。
・訪問者の性別や年齢の割合
・サイトに訪問している時間帯
・訪問者の使用しているデバイス
・国別のアクセスの割合
・訪問者が訪れている主なページ
・訪問者の関心事
・新規訪問者と再訪者の割合
・訪問者の流入経路
・リアルタイムでのアクセス状況
・サイト内のユーザーの動き(サイト内の回遊)
などなど
[/capbox]
ブログを運営する上でも、
記事やコンテンツの修正に役立つので
ぜひ導入していきましょう。
おおまかな導入の流れは以下です。
②グーグルアナリティクスのアカウント開設
③ブログにトラッキングコードを設定する
[/capbox]
では早速、グーグルアカウントから作成していきましょう。
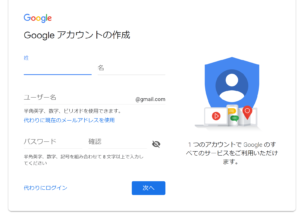
グーグルアカウントの作成
まずはグーグルアカウントを作成します。
まだアカウントを持っていない方は
こちらから作成してください。

アカウント作成時には
メールアドレスが付与されます。
※Gメールのアドレスを持っている方は
グーグルアカウント開設済みなので、
新たな作成は不要です。
グーグルアナリティクスのアカウント作成
グーグルアカウントが作成できたら
次はグーグルアナリティクスの
アカウントの開設を行っていきましょう。
アナリティクスのアカウント開設はこちらから

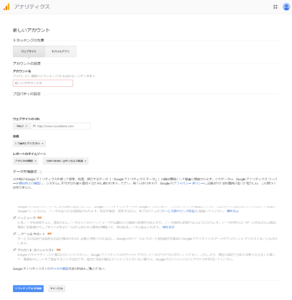
登録のボタンからアナリティクスアカウント開設を行っていきます。
アカウント開設時には、
以下の情報を入力します。
| トラッキングの対象 | ウェブサイトを選択 |
| サイトのURL | ブログのURL |
| サイトの名前 | ブログの名前 |
| アカウント名 | ブログの名前で構いません。 |
| 業種 | ブログの主なテーマが属する業種を選択してください。 |
| レポートのタイムゾーン | 日本在住でしたら日本にしておきましょう。 |
これらの設定を行って、
利用規約に同意した後に、
最終的にはサイトに埋め込むトラッキングIDや
トラッキングコードを取得します。

各項目を入力したらトラッキングIDを取得しましょう。

赤枠で囲った箇所に、トラッキングIDやトラッキングコードが表示されています。このトラッキングIDはいつでも確認することが可能です。
WordPressでグーグルアナリティクスの設定を行う
WordPress上で
グーグルアナリティクスの
設定を行う方法はいくつかあります。
ここから少し複雑になるので、
ご不明点があれば、いつでもお問い合わせください。
トラッキングIDを入力するだけで済むケース
例えばWordPressで使用している
テンプレートによっては
トラッキングIDを設定する項目があり
そこに入力するだけで完了するものもあります。
一度自身で使用しているWordPressのテーマで
グーグルアナリティクスの設定方法が
説明されていないか確認しましょう。
Works内でオススメしている
WordPressテーマの「SANGO」や
Worksで利用している「digipress」では
トラッキングIDを入力する箇所があり
設定は非常に簡単です。
※詳細はSANGOやdigipressの
解説ページにてご確認ください。
またAll in One SEO Packという
プラグインをインストールすることで
同様にアナリティクスのトラッキングIDを
入力するだけで設定することが可能になります。
※All in One SEO Packは
使っているテーマや他のプラグインと
競合してしまい、正しく機能しない
可能性もありますので、使用する際には
一度ご連絡ください。
トラッキングコードを貼り付けるケース
使っているテーマにアナリティクスの設定が無く、
All in One SEO Packも使わずに、
WordPressにアナリティクスの設定をする方法があります。
それはトラッキングコードを
サイトのHTMLに直接記載する方法です。
まずは前述のアナリティクスの
トラッキングコードを確認しましょう。
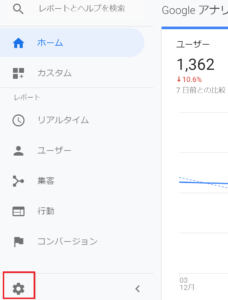
アナリティクスのホーム画面の
「管理」をクリックします。

ホーム画面上に「管理」と表示されていることもあれば、歯車マークの場合もあります。
管理の画面上で、
「トラッキング情報」をクリックします。

プロパティの項目の中にトラッキング情報があります。クリックするトラッキングコードを選択できるのでクリックします。

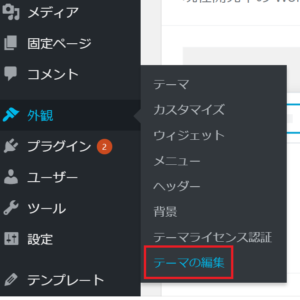
テーマの編集をクリックすると画面右側に
編集できるファイル群が表示されます。
その中の「テーマヘッダー」を選択します。

テーマヘッダーをクリックすると
そのファイルを編集することが出来るようになります。
トラッキングコードを貼る箇所は
<head>タグの直後です。

赤い線が入っている箇所にトラッキングコードを貼り付けます。
トラッキングコードの貼り付けは
初心者の方が行うには少し難しいかもしれません。
使っているテーマによっては
編集すべきファイル名も異なっている可能性がありますので、
わからない場合は個別にご連絡頂ければと思います。
グーグルアナリティクスが機能しているか、リアルタイム解析を確認する
グーグルアナリティクスの設定が完了したら
アナリティクスがしっかり機能しているか
確認をする必要があります。
その確認はアナリティクスの
リアルタイム解析の機能を使います。

analyticsの画面左のメニューの「リアルタイム」→「概要」から、リアルタイムのアクセスを確認出来ます。自分のアクセスが1カウントされていれば設定完了です。
自分のパソコンやスマホで
自分のサイトにアクセスします。
その状態でアナリティクスの
リアルタイム解析を確認すると
1カウントされているので、
カウントされていれば設定完了です。

